
You might think that crafting and editing PNGs, GIFs, and JPGs are painfully time-consuming, but it doesn’t have to be! Even though computers have been able to convert resolutions since the early days, we're partial to speeding things up a bit with efficient and modern editing tools.
The right photo editor can help you craft, edit, and customize GIFs, PNGs, and JPGs, whether you're a file format pro, or don't even know what those mean (yet).
If you're polishing your portfolio or simply editing images from your last vacay, PicMonkey's got the design goods you need to achieve some top-quality looks.
Today, we're breaking down all things editing GIFs, PNGs, and JPGs, fast, easy, and fun. Time to befriend—and master—all things file formats. Let's do the thing!
What's the difference between a PNG, JPG, and GIF?

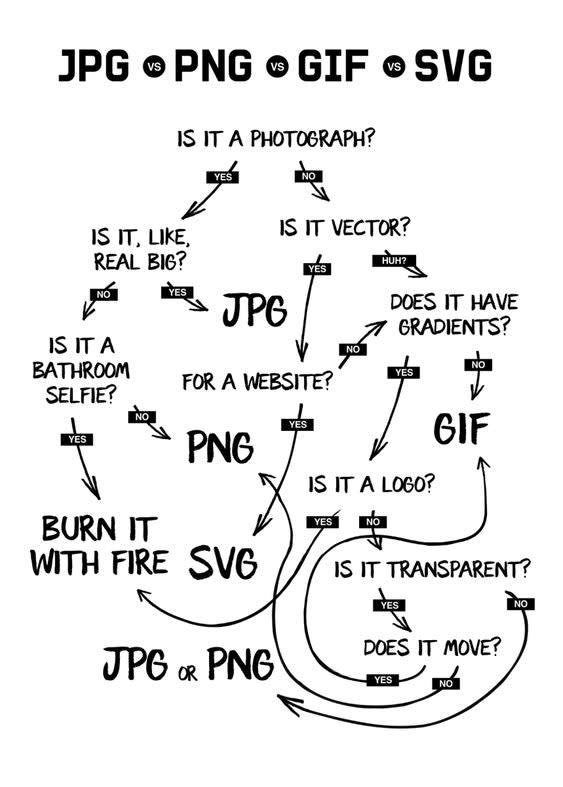
This flow chart is helpful and hilarious. We're laughing. Are you laughing? Image via UltraLinx.
You might passively notice that online images end in .jpg, .png, .pdf, .bmp, .tiff, on and on. Maybe you know that even sending video clips or texts to friends come through as JPGs, or that website images require either JPGs or PNGs.
But what does this mean? While there are numerous file format types out there, today we're focused on the big three. Having a generalized understanding of PNGs, JPGs, and GIFs can aid you throughout your design process, regardless of your design background.
PNG (Portable Network Graphics), JPG (Joint Photographic Experts Group)—also often referred to as JPEG—and GIF (Graphics Interchange Format) are popular graphics choices. GIFs won't usually be the go-to format unless you have some animated elements (more on this later).
No matter the reason you find yourself using graphics on the web, knowing what each one does and when to use it will ensure your images load fast and look fantastic! Because let's be honest, there's really nothing worse than wasting time on blurry or low-res designs.
Let's chat about each of these a bit more.
When to use PNGs

Ready to make this template your own? Customize it in PicMonkey!
PNGs are generally bigger than JPGs and GIFs, partially because they have transparent areas at their edges (the border around each pixel).
PNGs are file formats designed to be as close to the original image as possible while still staying readable. They're great for storing images on the web, making it easy for search engines to index them.
For that reason, PNGs are the best format for displaying images because they are the most versatile and can be used for any photo. PNG files rank supreme over other file formats, but why?
There have been no significant changes to the PNG design since it was first made, which means it's still compatible with all modern browsers and operating systems, including those like Windows XP SP3+/Windows Vista SP2+/7+/8+.
PNGs can also be compressed and decompressed using lossless compression algorithms and they won't lose image quality during this process. They also let you store images in multiple colors without worrying about color space conversions or any other issues that may arise when using different formats. As mentioned, PNGs support transparency, which is why you'll often see a transparent background when you save an image that is this file type. This file format supports 8-bit/24-bit color depth and true-color RGB/RGBA files.
Note that within PicMonkey, you don't need to punch in this data or customize your designs any particular way. When you go to hit that Download button, you'll simply be prompted to select your preferred file format—JPG or PNG (or PDF for Pro subscribers). As for the GIF options, we'll cover this soon, too.
To learn more about PNG and transparency, be sure to check out this tutorial next: Make a PNG Transparent for Products & Branding.
When to use JPGs

Ready to make this template your own? Customize it in PicMonkey!
JPGs, the original file format (and the most common), have been around since 1992. Unlike PNGs, JPGs are a lossy format, which means they lose some information to compress the file size to its new, desired size. Most modern cameras use JPG compression to save space on memory cards or computer hard drives. The trade-off is that the image quality suffers due to this lossy compression—so you might notice smudges or blurry edges when you look at those photos on your computer later on. The good news? PicMonkey’s online editing assets can sharpen and edit resolution to help correct these smudges or blurring. Simply highlight your image, click Edits, and adjust as you please.
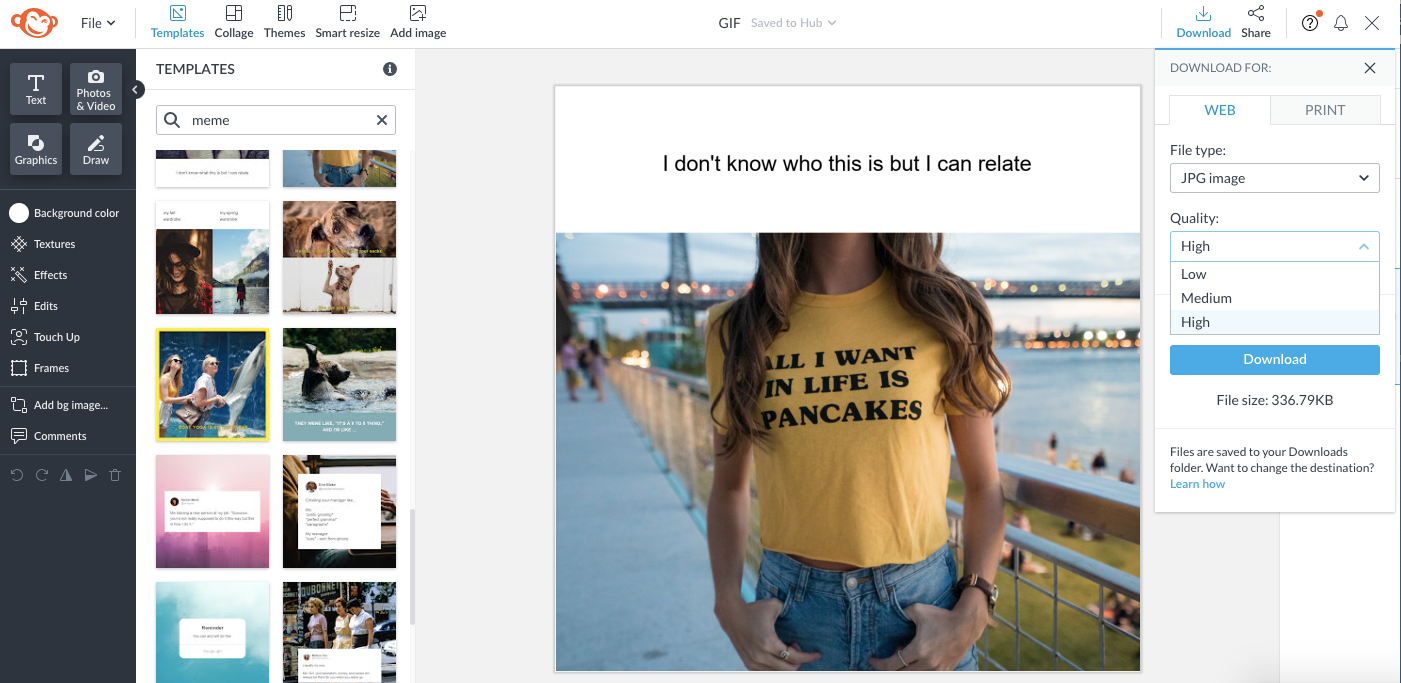
Then, when you go to hit that Download button, you can both select your file format option and also click High for quality to ensure top-notch outcomes. Still, it's best to start with a strong-quality, high-resolution image to save yourself from the time that would be spent on edits later.

Choose High quality for optimal outcomes and important projects.
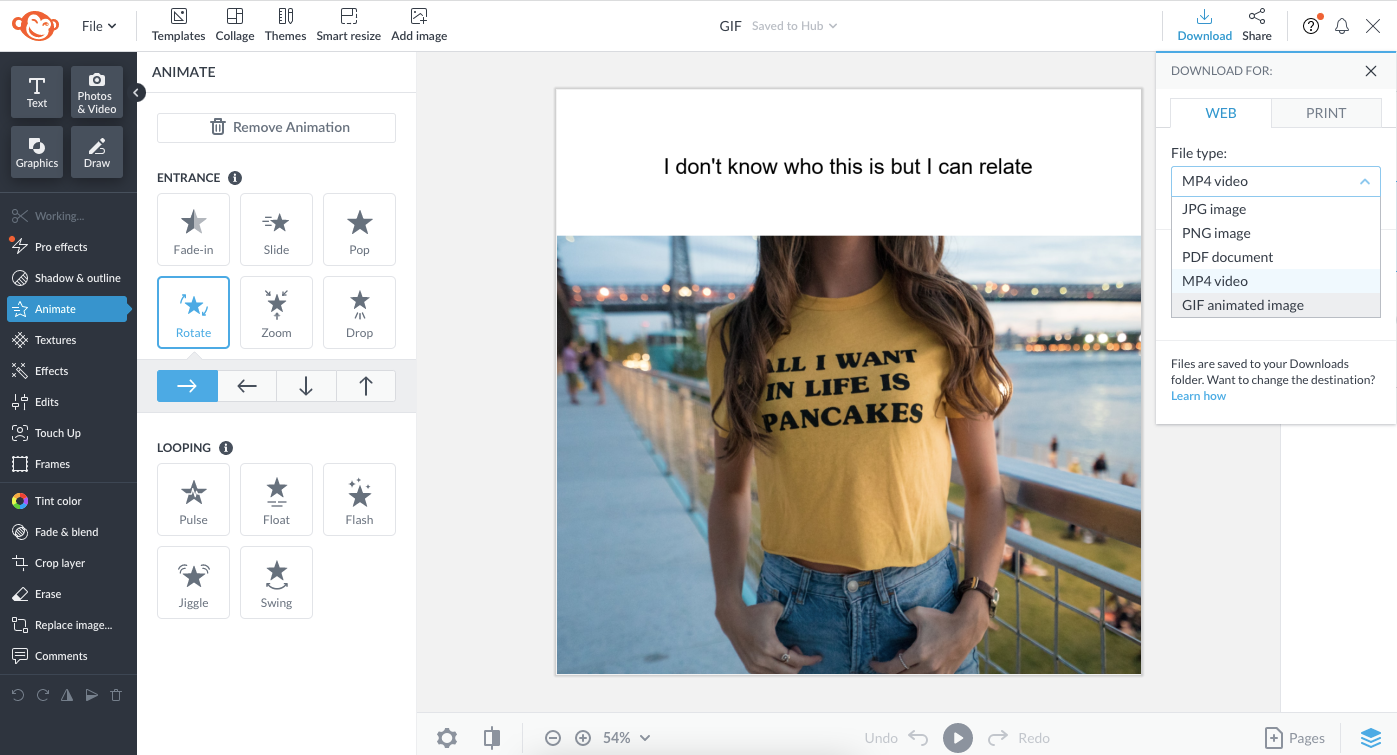
Note: You'll notice if there's no animation in a design, there won't be a GIF download option in the "File type" drop-down. Once you add animation, you'll have both GIF animated image and MP4 video options. That'll look like this:

Once you animate an aspect, you'll unlock both downloadable GIF animated image and MP4 video options.
JPG is the ideal format for sharing your photos online, whether through email, Facebook, Instagram, or even text. This makes them ideal for sharing with friends or family who might not have access to professional photo editing software or want to download and import images.
Since JPGs are the most common file type, they're easily transferable from one device to another, whether that means phone to computer, or iPhone to Android. You can also easily resize and crop your images in various ways with JPGs, making them perfect for sharing on social or as email attachments.
When editing JPGs in PicMonkey, the file will be compressed before it's exported. The more you compress the image, the less room there is for color correction afterwards.
So be sure to do your color correction first, using the Color Changer tool from the Edits tab. We promise, this will make your life easier in the long run. You can adjust the white balance of the image from here as well, which is another useful option.
When to use GIFs
GIFs are one of the less common files to use for your everyday online editing needs, but they're debatably the most engaging. GIFs can be saved as single images or looped continuously for enhanced animation.
Use them for captivating emails, social media posts, your website, or simply to send loved ones for a whole-hearted smile. GIFs are notorious for prompting emotional responses, mostly charming smirks and LOLs.
If you need some GIF inspo, consider turning your memes into them. How? With a little animation, of course! Often, GIFs and memes overlap, with the main difference being that memes aren't usually animated.
How do I choose the right file format?

Ready to make this template your own? Customize it in PicMonkey!
GiBattle royale. The time has come. Which file format is it gonna be? It’s not enough to have quality photos if they’re not in a usable file format. Wrong file formats and sizes can inhibit website and browser function and limit the impact of your image.
The choice between PNG, GIF, and JPG depends on what type of project you're crafting. Social media posts can keep it casual, falling more in line with GIFs and JPGs. High-end projects, LinkedIn profile pictures, and professional photos will likely call for PNGs.
We encourage the better safe than sorry rule, but always use your best discretion. Often, if you're submitting images for a publication or job acceptance, the platform will let you know which files they prefer.
The best news of the day? PicMonkey lets you choose your file format in one click. You don't have to do anything else. Download and done!
And if you do have the wrong file type, simply upload your image into PicMonkey and Download with your new file type. Awesome!
Quick tips for editing GIFs, PNGs, and JPGs

Ready to make this template your own? Customize it in PicMonkey!
Photo editing is an art, but you don’t have to be an artist to do it well. Here are a few things to consider before you begin the design process.
Start with a blank canvas or template
In PicMonkey, you don't have to choose your file type before starting your design. Simply open up a blank canvas or template to get inside the tool.
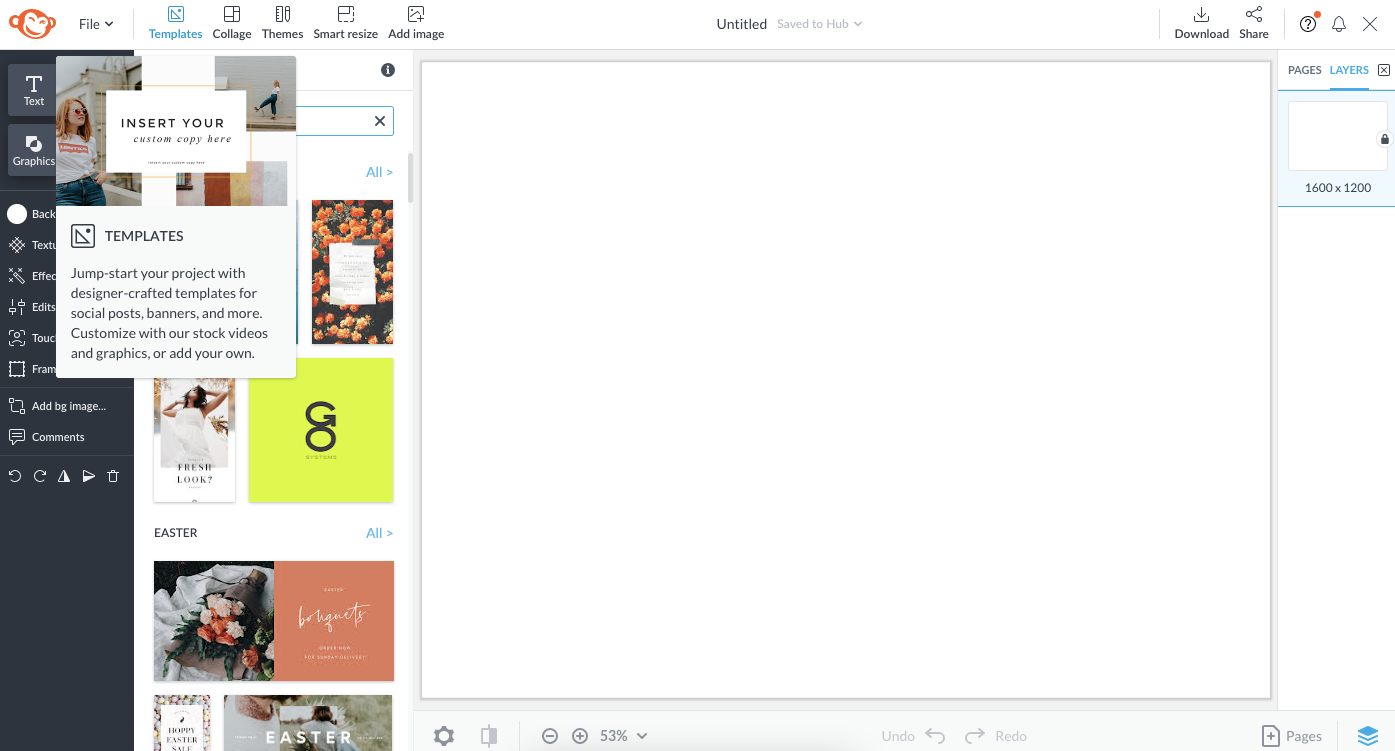
Click File > Create new > Blank Canvas or Templates. Blank canvases are great for those with a unique design in mind and templates help if you prefer an already-polished look.

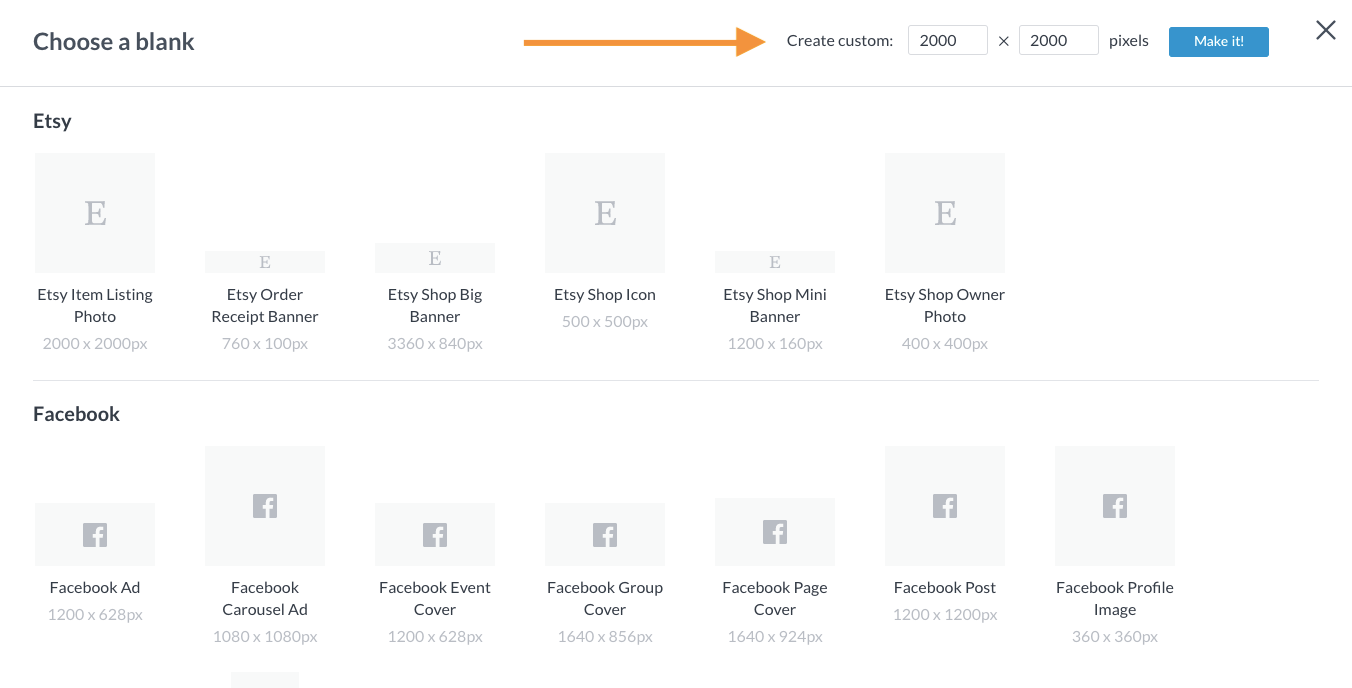
The blank canvases look like this, where you can scroll or search (CTRL or Command + F) for a particular size or need, like "Instagram post" or "Facebook cover." Simply click to open or start with a standard 2000 x 2000 px. Then, click Make it!

If you start with a template instead, you can type in that keyword for an "Instagram Story," "Podcast Album," or whatever else you seek. Start swapping in the design elements you want with text from the Text tab, graphics from the Graphics tab, images from the Photos & Video tab...
You get the hang of it!

Ready to make this template your own? Customize it in PicMonkey!
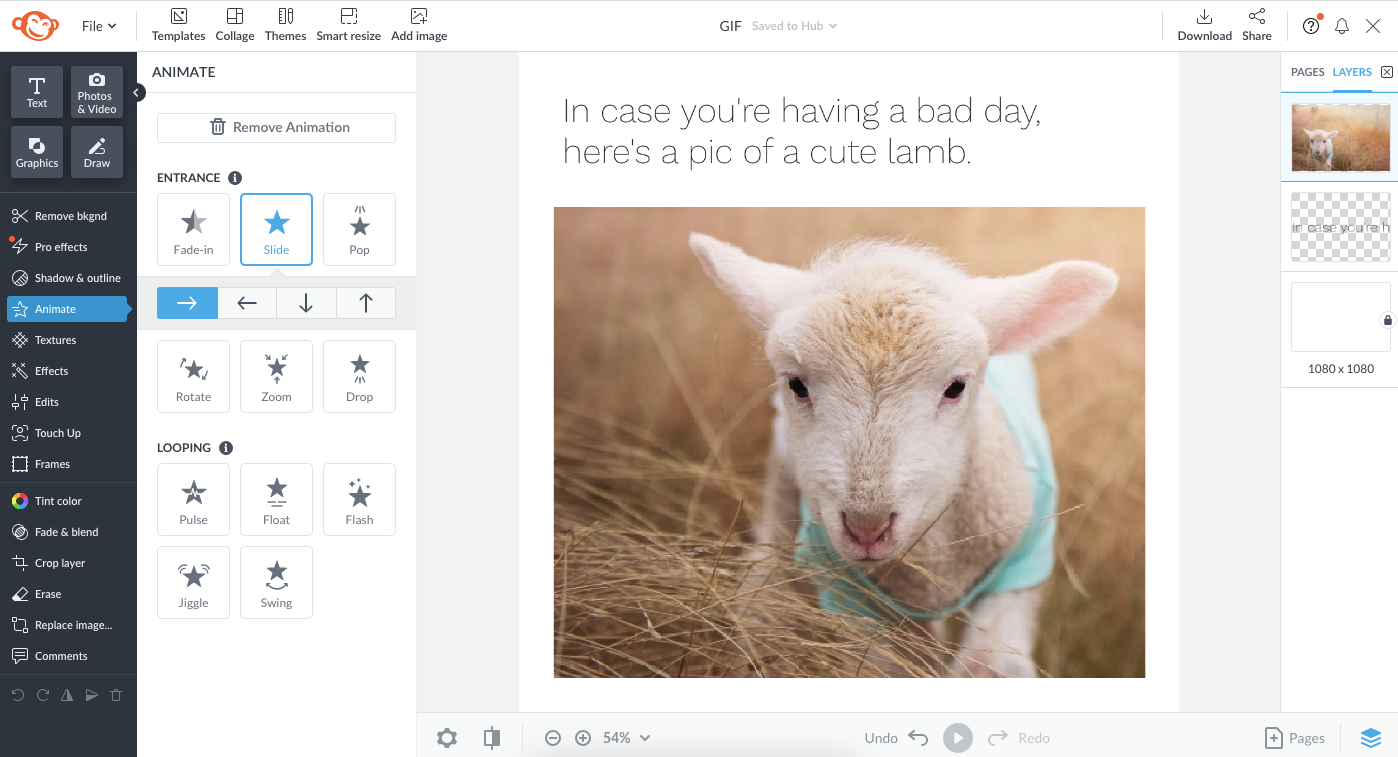
Remember, your designs will start the exact same for PNGs and JPGs. For GIFs, you'll want to animate that image, graphic, or text for it to be a true GIF. Simply find that Animate button after highlighting the image to make it mobile!
You'll see you can adjust the speed, type of animation, and how it loops. Go subtle, go bold, or anything in between.
Choose your background wisely
Your image background is one of the most important decisions you'll make in any editing process. Here are some ideas for what to use as your background:
Use a solid color. This gives the illusion of depth in an otherwise flat image and can help draw attention to certain parts of your design. It can also help to keep things simple.
Use a color gradient. Not satisfied with just one solid color? Use a two or three-blend color scheme living in the Background color > Gradients tab to spice things up.
Use text as an overlay on top of another solid color. This way, you can add a caption without worrying about cropping out any part of your image all the while enhancing your design with text.
Use a texture from the Textures tab to set a unique tone. May we suggest our Botanical or Abstract Patterns to wow the net?
Establish your rights of the image
As with any design project, it's critical to ensure you have all the rights to your design. If you're using a copyrighted picture or video, make sure you can use it for commercial purposes.
A quick way to tell if an image is copyrighted? Check the fine print, captions, and if there are watermarks on the images. Watermarks are typically added by creators who want their work to be credited and shared, but they're not meant for repurposing for anyone other than the original owner(s).
If you want to be credited for your work, consider making a watermark with the help of this tutorial: How to Create a Watermark for Your Images. Learn how to protect images and prevent them from being stolen online.
All in all, with the help of proper editing tools, there's no need to stress about infringement issues. Our solution? Use PicMonkey’s iconic stock photos! The images are licensed already, so you don’t have to spend a second longer thinking about it. Phew!
Last-minute design dos and don'ts

Ready to make this template your own? Customize it in PicMonkey!
Almost there, Creators. Let's leave off on a strong foot with these last-minute design dos and don'ts.
Do: Take advantage of the text tool. Click Text > Add text or select among our many sweet pre-made text layouts. Either way, you can choose from among our hundreds of font options to customize your message for any design.
Don’t: Make your text too busy. Discern how much text to use to make your design *pop* without taking away from the images.
Do: Check out the Textures and Effects tabs to alter your image with classy, vintage, or retro looks that engage your audience.
Don’t: Clash patterns. Layer an effect on a texture if you wish, but not too many or too much, please! You'll be your best judge here.
Do: Use that Graphics tab for nuanced accents. Type in a keyword or select from our categories to find your faves. You can also edit colors for more cohesion or contrast.
Don’t: Forget about the fantastic Eyedropper Tool! Change the colors of a design element to match another by highlighting the aspect, then clicking either Background color or Text color (whichever pops up based on the aspect you're customizing).
Click the Eyedropper Tool—next to the hex code box—drag it to the color you want from the canvas, then click to set!
There’s no shortage of ways to be intuitive with PicMonkey. Simply peruse each tab’s offerings and get ready to go viral with your eye-catching content!
Ready to rock? We know you are! Editing JPGs, GIFs, and PNGs online can be easy as 1, 2, 3 with the right online editing software. Don't break the bank on complicated when easy and awesome await you right here.
Use our wide variety of useful features (like resizing and photo overlays) and get those desired results in little to no time.
Time to give it a whirl! Jump into PicMonkey and craft the internet's next big buzz. We'll keep our eyes peeled and waiting.
