Choosing colors for your design is one of those brain-surgery-ish decisions involving foundational graphic design principles, intuition, and a little bit o' madness (if you're lucky). Specifying those exact colors in your design is dead-easy, once you know the ropes. We're gonna show you six ways to get the color you want in PicMonkey but the concepts and basic interfaces are similar across most design tools.
Orientation: finding where color controls appear

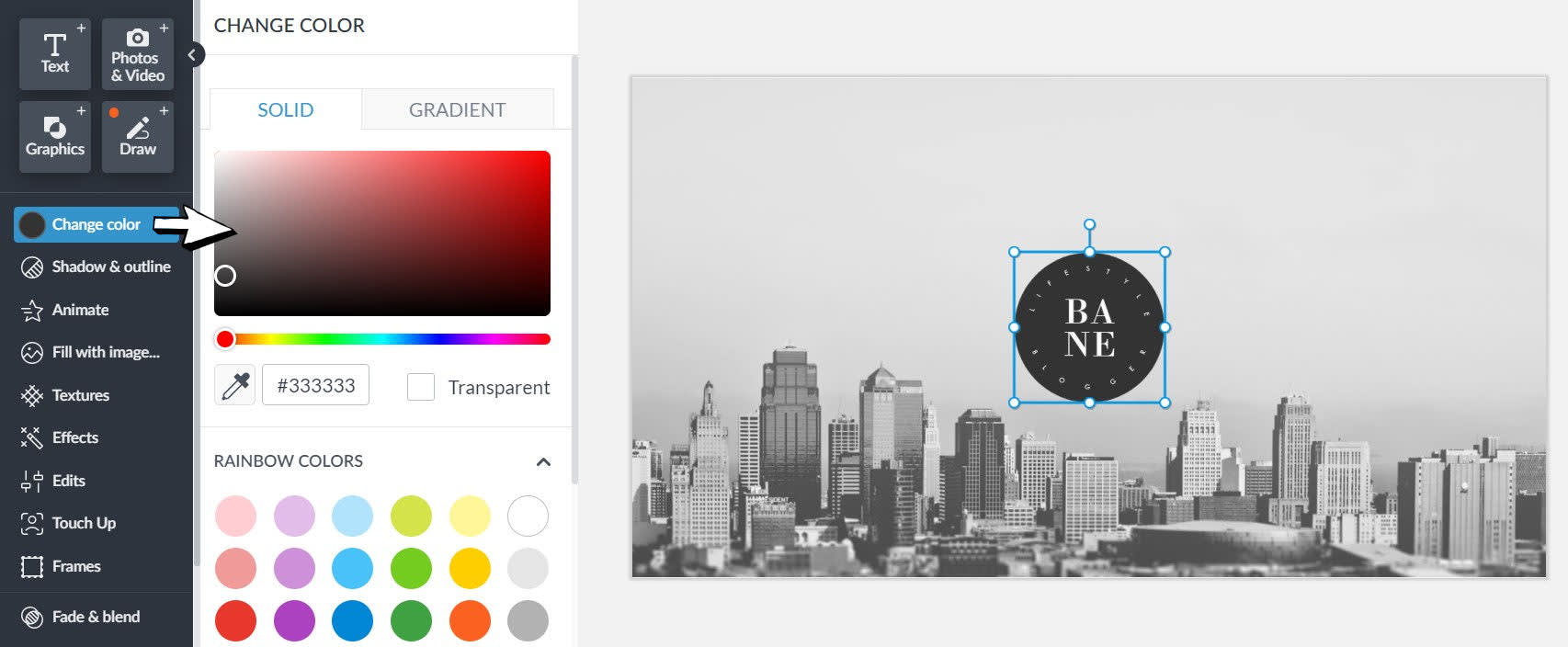
When you click to select a design element that you want to modify, PicMonkey opens up a menu of tantalizing customization options on the left. The menu that opens is dependent upon the design element that you select.
Usually, you'll find yourself working with one of the following: background tools, image tools, graphic tools, or text tools. Each one comes with its own "Change color" option. In the example above, we selected the circle graphic on our YouTube channel art template. Clicking Change color then opens the color picker.
How to use the color picker to get colors

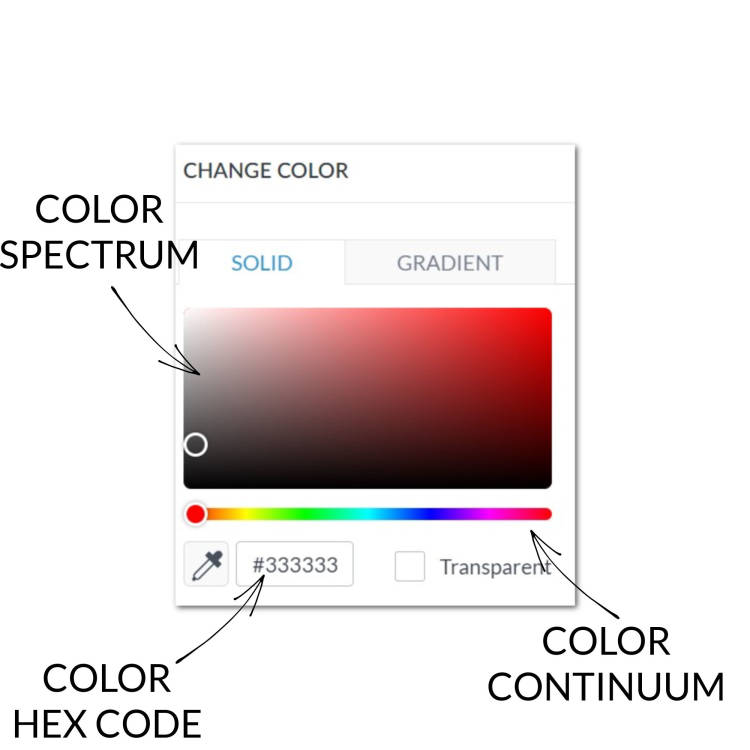
The spectrum, often called a "color picker," is used in most graphic design software. To choose a color, start with the color continuum bar below it. Drag the slider to display different color ranges in the spectrum square above. When you're in the general range of a color you want, move your cursor up to the spectrum, and mouse-down to drag it around and see all your options. As you drag the cursor around the spectrum, notice that the specific color is shown in the color dot above, and it also shows in your design, in whatever element you had selected. The hex code for that color will show next to the color dot, in case you need to replicate that color elsewhere. More about hex codes in a bit.
How to use color swatches to get colors

The second half of PicMonkey's color picker features an array of pre-designated color swatches. At the top are primary, secondary, and tertiary colors from a traditional color wheel, and below it are your brand colors (more on that below) and other colors you've recently used. Just click the color you want.
Using gradient color swatches

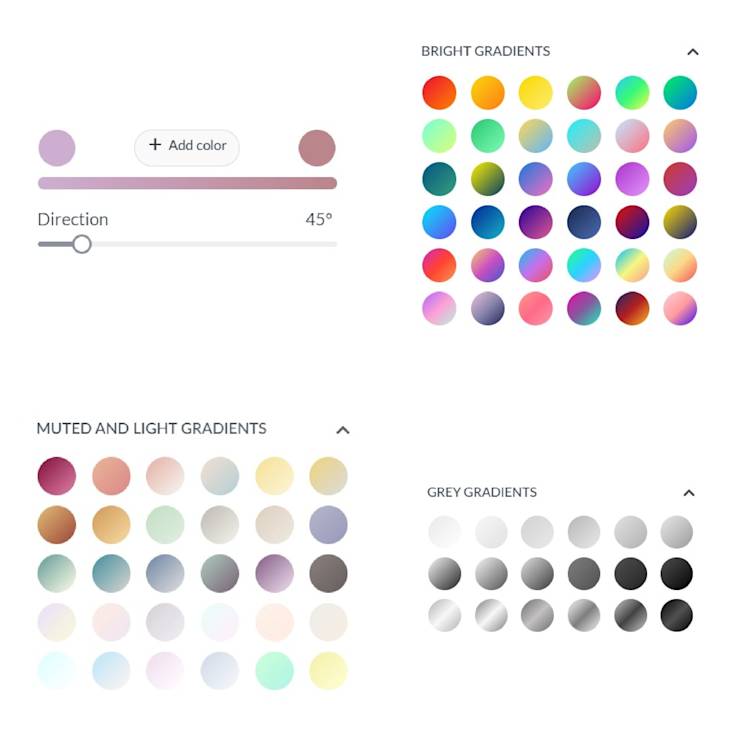
Click the Gradient tab for even MORE glorious color choices. Choose two colors, the direction, and add a third color if desired. Or choose a preset gradient swatch.
How to use hex codes to specify your color
If you have a hex code for a specific color that you got from a color-choosing resource like PicMonkey's, or a hex code that a person you're collaborating with passed to you, you're golden: hex codes are one of the most precise and speedy ways of specifying a color in your design.
A hex code is a six-digit hexadecimal code that describes the composition of a color. It starts with a "#" sign and is followed by three pairs of numbers/letters: the first pair says how much red is in the color; the second says how much green is in the color; the third says how much blue is in the color. The whitest white is #ffffff and the blackest black is #000000.

You'll find the hex code box on the top half of the color picker. Jump into that box, highlight the code you see and type its replacement: the hex code for the color you want.
How to use the color eyedropper to match a color in your design

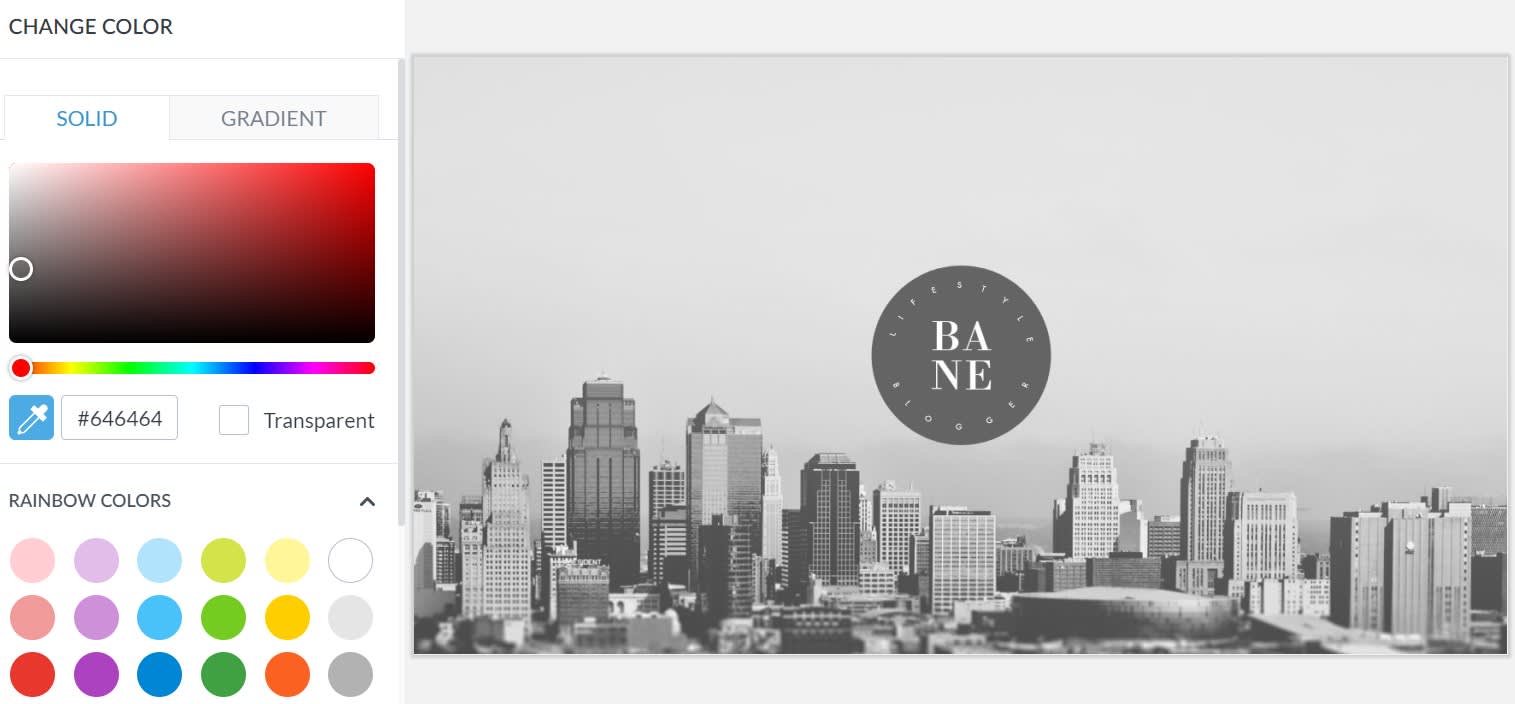
The eyedropper tool helps you choose exactly what color you want from part of the image that you're working on. Click the eyedropper and hover over the desired color in your design. Click the color to apply it to the selected design element. PicMonkey will remember this color and keep it in the "Recently used" section of the Solid tab. In our example, we've changed the original color of the circle logo (black) to match one of the skyscrapers.
How to get colors from a brand kit
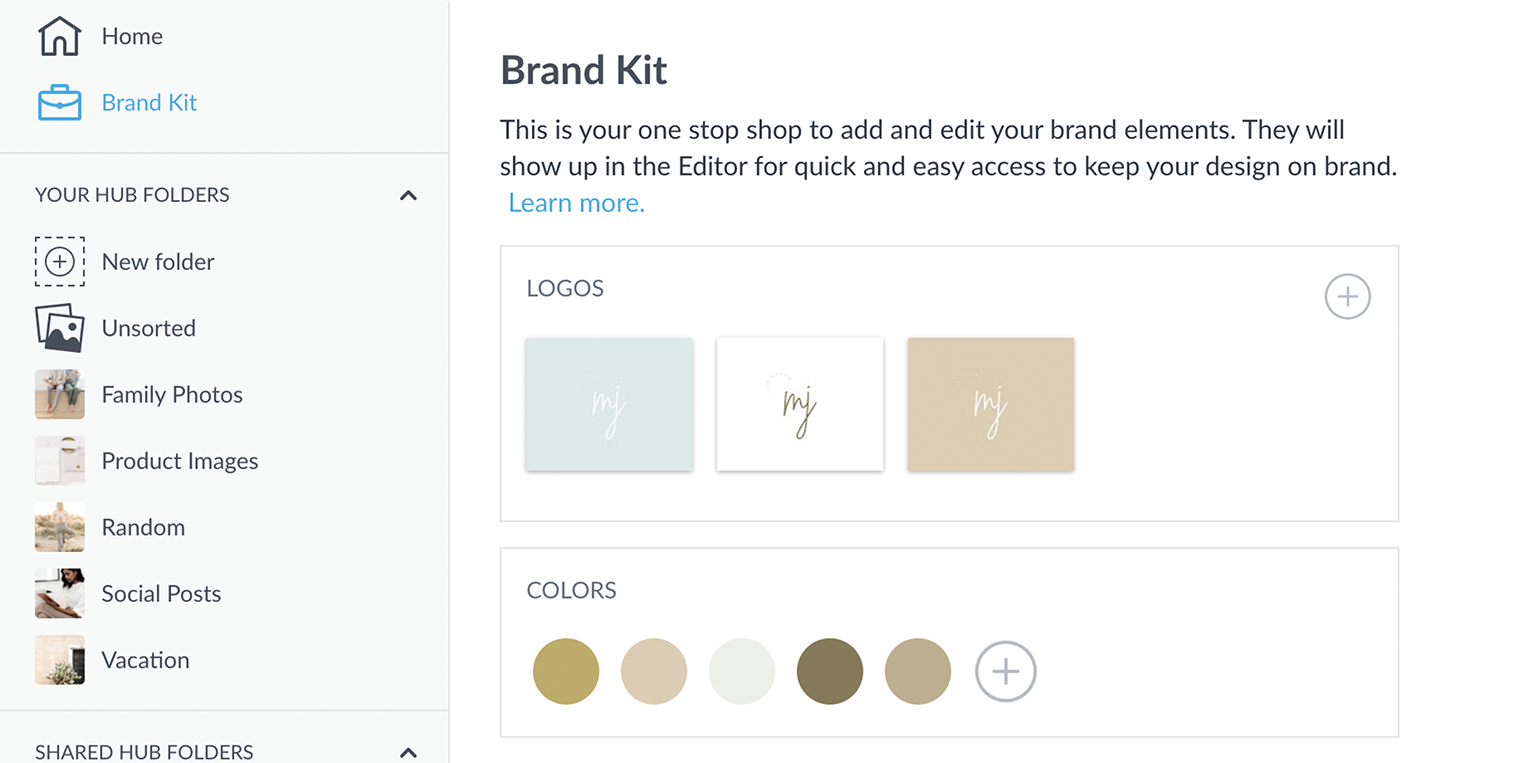
Notice how the color picker has a spot for "Brand color palettes?" That's because PicMonkey's made it easy to use consistent brand colors in your designs by creating a brand kit. When you're using the color picker, you'll always see your added brand colors at the bottom — nab one of those babies whenever you want your design to be on-brand. But first, you have to establish your brand colors, in Brand Kit. Log in to PicMonkey and find it on the homepage.

If your work isn't so much about a particular brand, per se, you can think of brand colors and brand kits simply as a way of favoriting colors you use frequently. To load up the colors you want, in a brand kit, go to the PicMonkey homepage, and click Brand Kit. Click the plus sign in the Colors section to add a color, and you'll be looking at the same spectrum and swatch options for choosing.
How to get colors from a photo

If you have a photo that perfectly captures the vibe and colors you want, you can use a color palette generator tool to get color codes for your design. With PicMonkey's color palette generator you'll just upload a photo and it'll analyze the dominant colors, and give you hex codes for using them in your designs.
Learn more photo editing tips: Blur Backgrounds, Mirror Image Effect, Film Grain Look, Make Photo Art, Blur Whole Images, Cartoon Look, Vintage Effects
