Wanna put a little wiggle, fade in, flash, or bounce in your pics? Of course you do! Pro subscribers can animate a picture, animate text, or animate graphics and stickers with a single click of the mouse. Really, we can’t stress it enough—animation has never been easier to add to your designs.
To get eye-boinging animations in your designs, follow these 4 steps:
Select the layer of your design to animate and click Animate on the left tools menu.
Choose the animation style and variation to apply.
Preview with the Play button on the bottom toolbar.
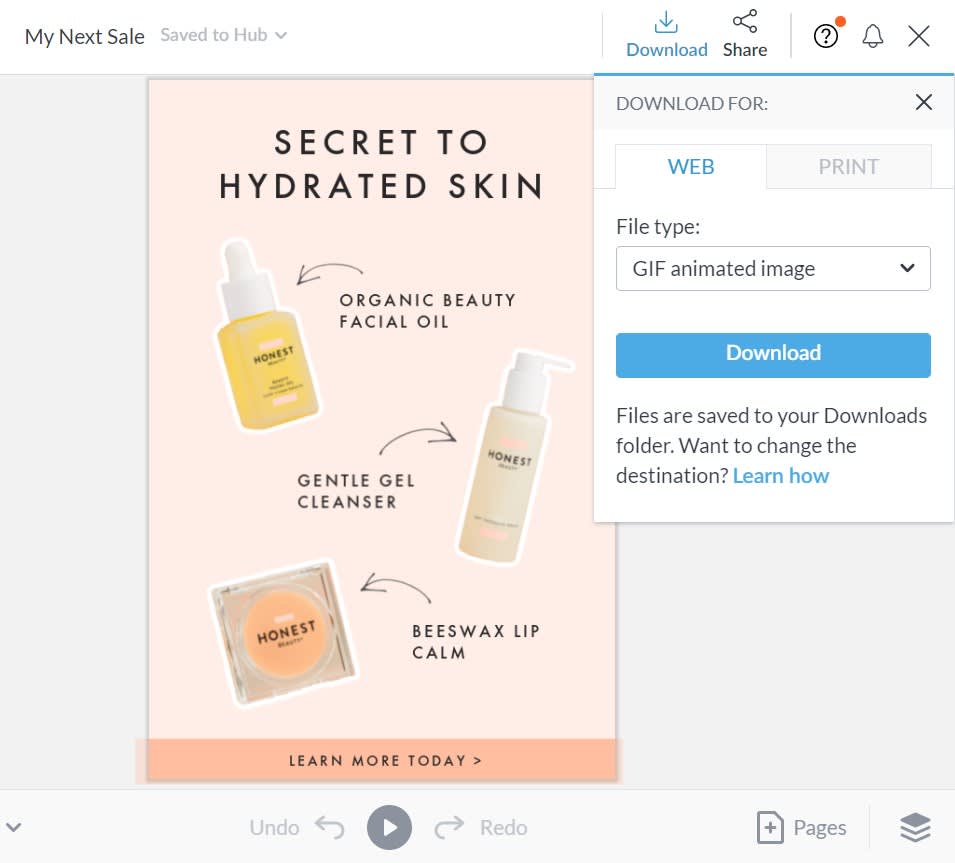
Download your finished design as an MP4 or GIF.
Take a deep dive into the simple steps below in this tutorial, and then learn more about the kinds of designs you can make with animation. Create social media posts and images, ads, digital flyers, emails, and so much more with just a subtle touch of movement, or get jiggy with it and set your whole design aflutter. Let’s get started!
Step 1: Select your layer and click Animate

First things first, create a design in PicMonkey that has editable layers (so you can animate them). Just open a template, upload a photo and add some text or graphics, type some text onto your canvas, or simply add a graphic or two to your canvas. When you select your intended layer, you'll see the Animate option appear on the left tools menu.
Step 2: Choose the animation style to apply
With 11 animation options to choose from, you'll find something that works just right in your project. Try out the different moves on your graphic or text or image to see which works the best with your overall design. You'll see that some animations start with your graphic off-screen (like Slide In), while others remain in perpetual motion (like Jiggle). Each animation also comes with its own variations, so that you have more control over the movement in your design!
All the animation movements available to apply to your designs. Note that the green stars are looping motion animations, while the orange are entrance motion animations.
There are two types of animation: looping motion and entrance motion.
Looping motion: This type of animation is in continuous motion, on an unending loop. If you download your design as a MP4 this animation type will persist throughout the length of your video. If you download this animation type as a GIF it will also move during the entirety of your GIF loop.
Entrance motion: These animations enter at the start of your GIF or MP4 and then stop at 1.5 seconds. If you download a design with one of these animations as a GIF the animation will repeat every :06 seconds if your GIF is on a loop. If you download as a MP4, however, the animation will play for 1.5 seconds and remain stationary for the duration of the clip.
Remove Animation: When you click Animate, you'll see the None button above your effect choices. This is because your selected layer does not have an effect applied. After you've animated a design layer, this button will switch to Remove Animation. If you decide to “un-animate” it later then you’ll need to select your element, click Animate, and then select Remove Animation in the Animate menu.
Don’t limit yourself to just one animation in your design if you don't want to! Remember, animation effects can be applied to image, graphic, and text layers. Think: swinging text and a throbbing heart graphic as your next Valentine card!
Step 3: Preview with the Play button on the bottom toolbar
Once you’ve applied an animation and moved on to another element of your design, the object you animated will be appear to be unmoving on the canvas. To see it move and preview your whole design click the Play button on the bottom toolbar. This function is especially useful when you have animated multiple layers to see how all of the design elements work together!
Step 4: Download your finished design as an MP4 or GIF

When you are finished with your design, download it as either a GIF or a MP4. A GIF will export as a loop. When you download these file types to your desktop they can sometimes take a few minutes depending on file size or your internet connection speed. Don’t worry because we will email you a link to download your video file when it’s ready.
PicMonkey hack: Check your email on your phone to download the video to your mobile device.
5 animation designs you can make in PicMonkey
Okay friends, time to stretch your animation wings and fly! Here are just a few of the gorgeous designs you can make in PicMonkey using animation. Get inspired by what you can create and try the animation tools (and more!) for free with a seven-day trial of a Pro Subscription.
Animate a photo for an Instagram post
Start designing quickly with a pre-sized Instagram post template
Using a winning combination of shape cut-outs and movement makes this Instagram post a real scroll stopper. Before animating your photo try the Background remover tool so only your subject remains on the canvas to animate.
Pro tip: Export your animated post as a MP4 because you can upload videos to your Instagram feed, but not GIFs.
Animate text for your YouTube end card
Beautify your channel with YouTube design templates
For those viewers who make it all the way to the end of your video, give them some options to keep up with your content since they're clearly a fan. Create custom YouTube end cards with a little bit of jiggle to entice your audience to further engage. Use our social media graphics and choose from hundreds of beautiful fonts to apply to your animated text.
Pro tip: YouTube thumbnail templates are the same dimensions that you'll need for an end card: 1280 x 720 pixels. Start with a right-sized blank canvas, or browse design templates to get started fast.
Animate icons on a Pinterest pin
Serious about pinning? Check out our Pinterest pin library for fresh ideas!
We love to go to Pinterest for inspirational ideas—whether or not we actually end up remodeling that bathroom, making that surprise cake, or following through on our initial commitment to Keto. Pins provide just enough space for showing off a few simple steps, or highlighting a handful of product features. Showoff and highlight to the max when you animate icons to catch the eyes of browsing Pinterestinas.
Pro tip: Learn about different pin styles and sizes and how you can make them all in PicMonkey: Use a PicMonkey Pinterest Template to Create a Primo Pin.
Animate stickers to liven up your Facebook cover
Get inspired to design when you browse our Facebook cover templates
Facebook covers are prime real estate and so often we forget to make the most of that space—like displaying designs with animation, for instance. Have a little fun with your Event page cover and add some subtle movement to get your guests hyped. Browse our enormous graphics library for the perfect sticker to adorn your cover banner.
Pro tip: Make animated stickers to use again and again. Create a transparent background canvas, add a graphic to it, animate the sticker. That's it! Keep it in your PicMonkey cloud storage, or download as a PNG.
Animate an email image
Lots more to see over at our email templates library!
Send better email when you add a little motion to your missive. Try animating both text and an icon or image to direct the reader's eye to what you want them to really notice, or the button they really oughta click. You only get a few seconds to catch your email recipient's attention (assuming they open your email!) so make it wow-worthy.
Pro tip: After customizing your email design with animation in PicMonkey, you'll need to download as a GIF to use in email. We recommend creating GIFs for email that are no longer than 6-10 seconds.
