Squares are cool. Lots of great things are square. Crackers. Children’s books. Uncle Owen. So if you want to be square, too, and have people praise your equi-angularity, we won’t even think about trying to stop you.
However, this article is all about making circle images to use in your graphic designs. Turn 'em into marketing buttons, circle pfps, or simply unique masterpieces. Here's how.
Using circle crops in designs
Scientists have determined that humans are drawn to curved shapes more than straight ones, so if you’re designing materials for your business, maybe you could attract a few more eyes by getting a bit orbicular.
If you’re redoing a logo, maybe you could circlify it. Want to change your watermark? Round it up. Can you tell we're circle enthusiasts? So if you want to know how to make a picture circular, you're in good hands. And yet, if you just can't wait (we get it), you can cut straight to our circular profile image templates.
Make a circle image in 4 steps
Open your image in PicMonkey.
Click the Frames tab, then choose Shape Cutouts.
Use your cursor to adjust the circle’s placement on your image.
Click Apply. Done!
Now that you've got the gist, let's break this down for you to master the art of the circle picture.
Make a circle image online fast

1. Start your project
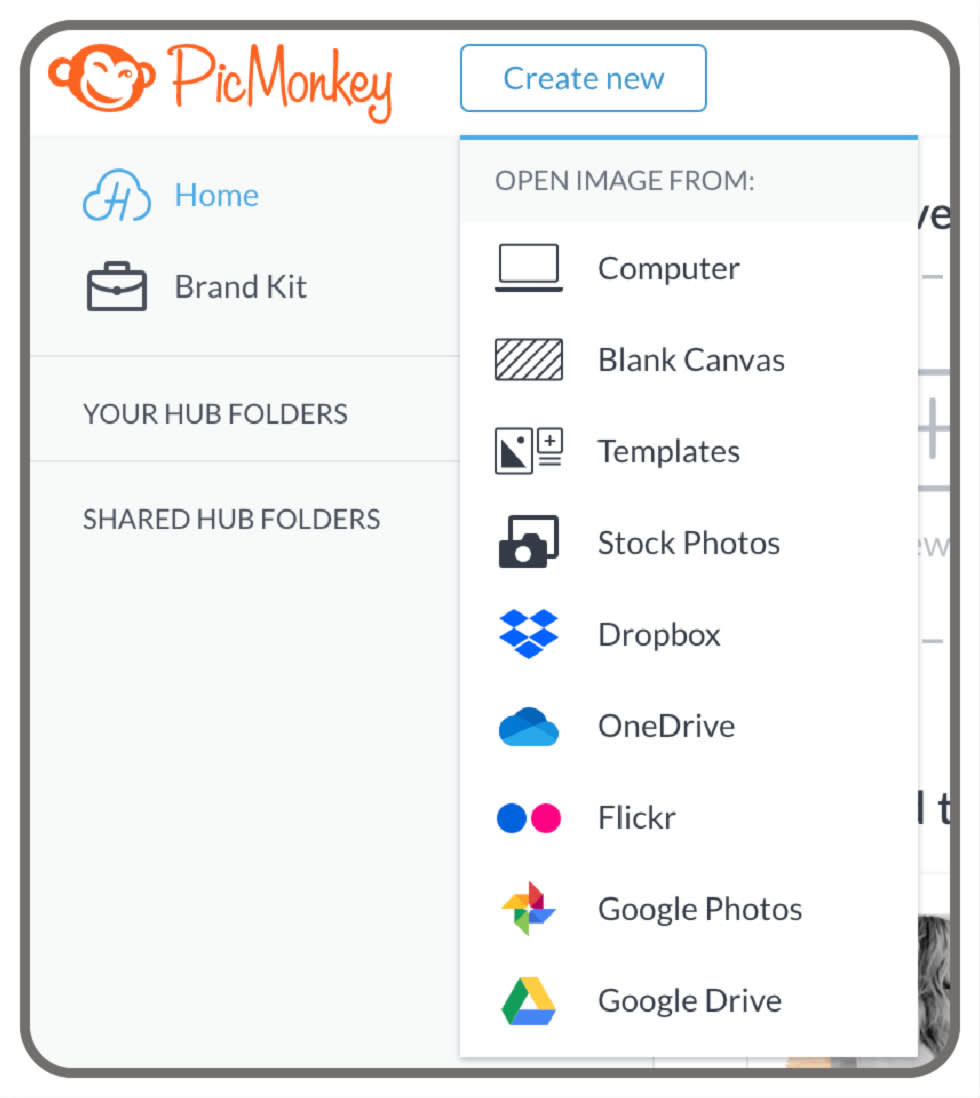
Click Create new at the top of the PicMonkey homepage, then click the location of a photo to edit (computer, stock photos, or other). Upload a personal pic or choose from our millions of pro shots to give a circle crop makeover.

2. Use shape cutouts
Click the Frames tab, then choose Shape Cutouts. The circle frame and transparent background are selected by default. That’s what you need for this one. Use your cursor to drag the frame to where you want it on your image. (For this to work, make sure that your image is the background layer. Simply click the image if it's not already set.)
For more inspo on taking your circle pictures to the next level with shape cutouts, check out this tutorial: Use Shape Cutouts to Frame Your Photos.
3. Adjust your look
Move the Shape Size slider to the right to make your circle bigger, or swing it left to shrink it. Once your image looks well-rounded, click Apply.
4. Crop canvas
Crop your canvas to the size you want or change the dimensions. Note that cropping images is different than resizing. Cropping images removes parts of a pic, whereas resizing will change the pixels and resolution to fit the new file size.
Now, back to the magic. Simply click on your image, then Edits > Crop Canvas to put in your specs. Then Apply. Boom! It’s exactly that easy.
Tweaking your circular picture

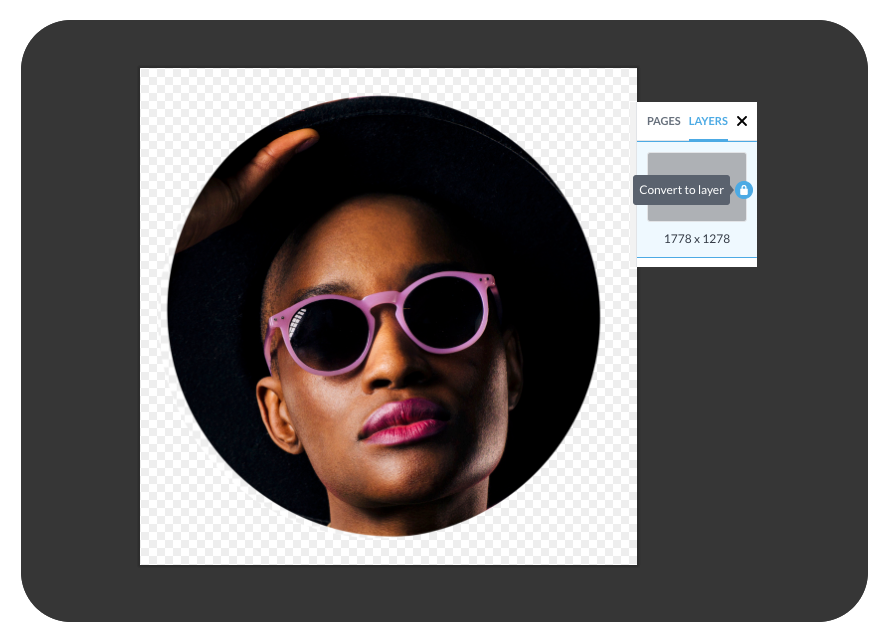
If you want more control over the placement of your circular image on your canvas, convert it to a layer after you’re done applying the circle shape. Click the Layers button (square pancakes icon in the bottom toolbar) to open it, then click Convert to layer. Then you can drag your new circular image wherever you like on (or even off of) the canvas.
Learn more: All About the Layers Panel
You can add your finished circular image to another image — say, an ad, a business card, or a photo collage — and only the circular goods will show (not the checkerboard transparent parts).
If you decide to re-edit your design in Hub and keep the transparency, make sure to export it as a PNG file. To learn more about this process, check out: How to Make a PNG File that Keeps the Background Transparent.
Tip for multiple-layered circle images
If the image you’re working with has multiple layers, you’ll need to flatten them before applying the circle frame. To do this, hover on any layer in the Layers panel and click on the three dots. Select Flatten all layers from the fly-out menu.
That’s all you need to do to be spinnin’ right round like a record!
Designing with circles
If you’ve been bitten by the circle bug and want to add some circular accents to a design, head over to the Graphics tab where you’ll find a variety of circles in the Basics group. You can resize them by dragging the corner handles, then change their color to match your design.

Pro Tip: use the Fade slider to shake up your look and have your background show through the circle. This works especially well if you’re combining graphics with text.
Fill your circle shape with a photo

Another way to create a circle picture is to use the Fill with image button:
Select a circle shape from the Graphics menu under Basic.
Click the graphic on your canvas to select it.
Click Fill with image in the left Graphic Tools menu.
Select an image to put "inside" your circle shape.
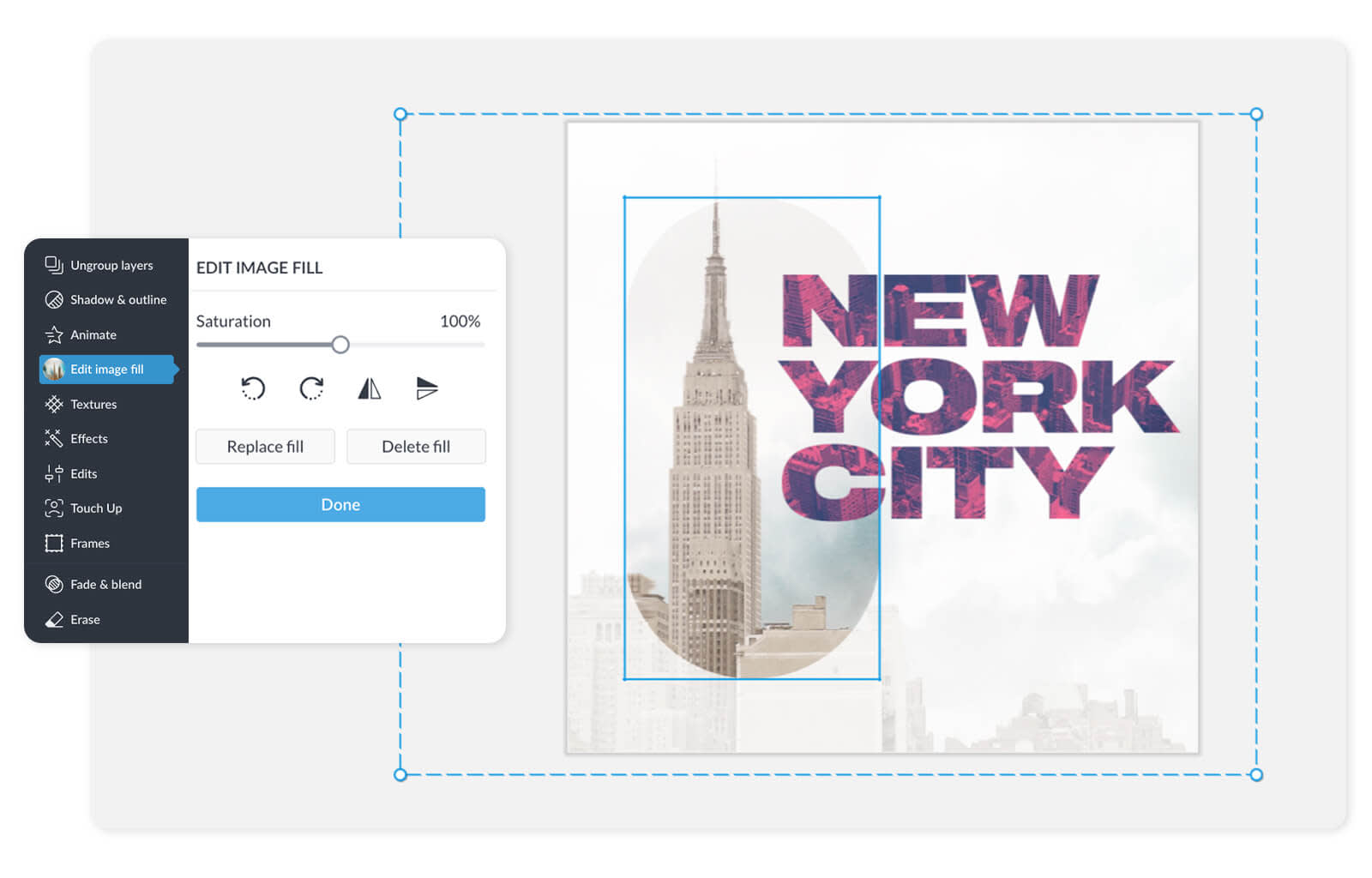
This method allows you to edit the image inside the circle after you've added it—reposition it, replace it, or delete it by using the Edit image fill button from the Graphics Tools tab.
Learn more: How to Put Pictures Inside Text or Graphics
Make a circle image in PicMonkey Mobile

The process for making a circle image on the mobile app is pretty darn easy, too. Need to download it, first? Easy!


Get the PicMonkey mobile app!
Now that you know what we're workin' with, here's what to do:
Tap Edit a photo, then select the one you want to mess around with.
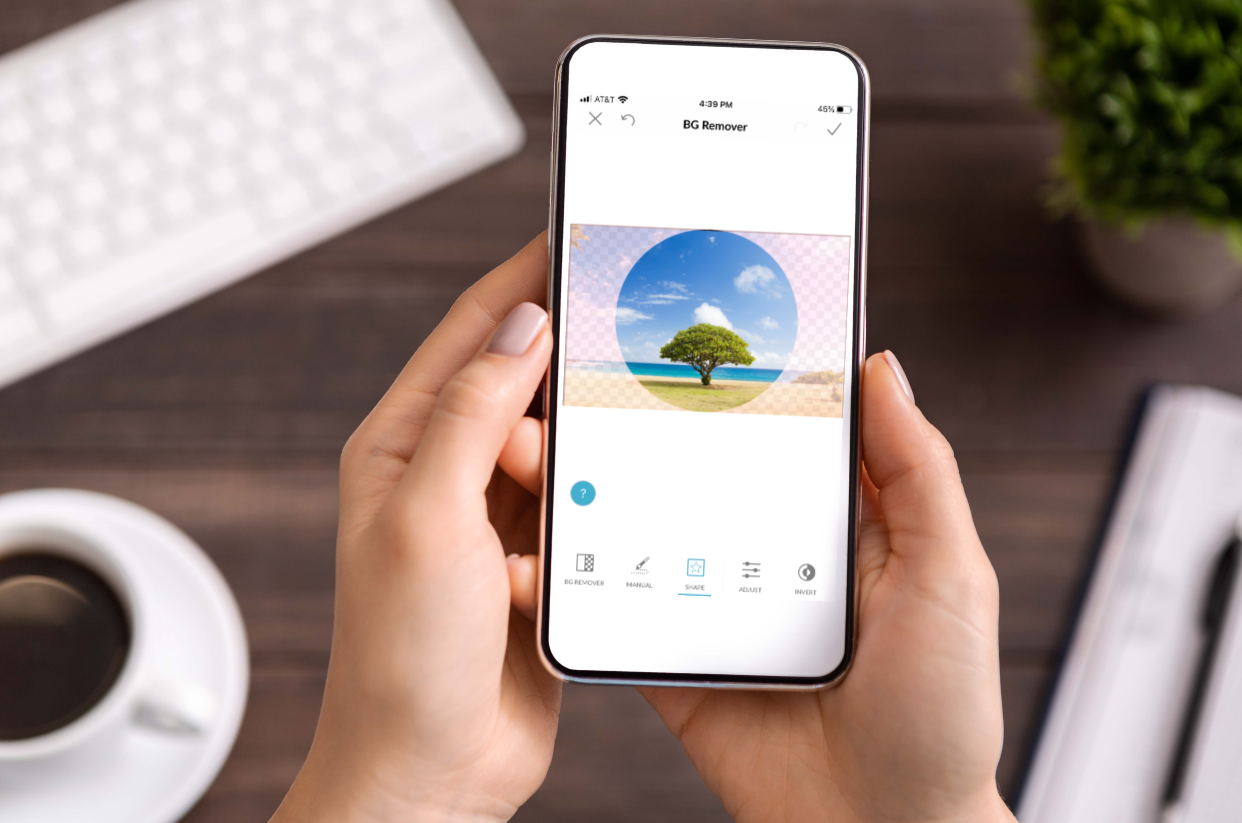
Tap Edit > BG Remover > Shape.
Notice the enormous amount of shape options: everything from circles to snowflakes to paint splats.
Tap the circle cutout. Drag the circle around and change the size by pinching in and out.
Tap the checkmark to apply your changes. Fin!
Make a circle pfp with PicMonkey's templates

Customize a profile image template in PicMonkey.
Circles are the classic shape for any pfp out there. Need ideas for standout Instagram pfps? We got you. LinkedIn? Got that too.
Whether for personal or professional use, knowing how to make a rectangular picture round is your best bet for social media fame these days. Plus, circles represent wholesomeness, perfection, and timelessness. Who wouldn't want to represent those things online?
Get to it with PicMonkey's designer-made circle image templates. Customize with fun or sophisticated fonts, colors, and graphics to your liking.
To use one of these sleek pre-cropped looks in PicMonkey:
Select the profile image template that you want to use.
Click Edit image fill in the left tools menu and replace the template's image with your own.
Customize the look even more with PicMonkey's effects, textures, and photo editing tools if desired.
Download as a JPG or PNG file (in high resolution), or upload directly to your preferred social platform for all to see!
Check out these other profile pic resources to take your online presence from a-okay to unforgettable.
Now get to it, Creator! The circle-sphere awaits.
