Graphic Design Tools

Create stunning images with PicMonkey's easy-to-use online graphic design tools for desktop and mobile devices. Customize to your heart's desire with photos, graphics, effects, and so much more. Start creating beautiful designs today.

“A must-have for marketing and social media efforts.”
"The ease of use and the large number of templates, fonts, and add-on graphics make PicMonkey our go-to site for creating gorgeous designs on the quick!"
- Amidie S., non-profit volunteer
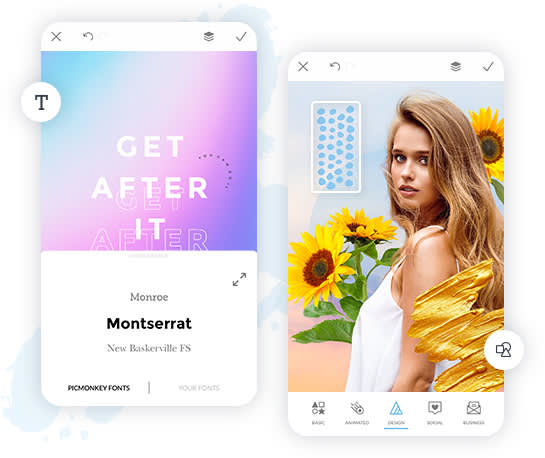
Graphic design on the go with PicMonkey Mobile App
Good news! All the best of PicMonkey is ready-and-waiting to travel with you. Just download the PicMonkey mobile app and find the same glorious assets and tools that you would on desktop. Graphic design — anywhere — has never been easier.
How to make stunning designs
Choose a pre-sized canvas or customizable template to start a graphic design.
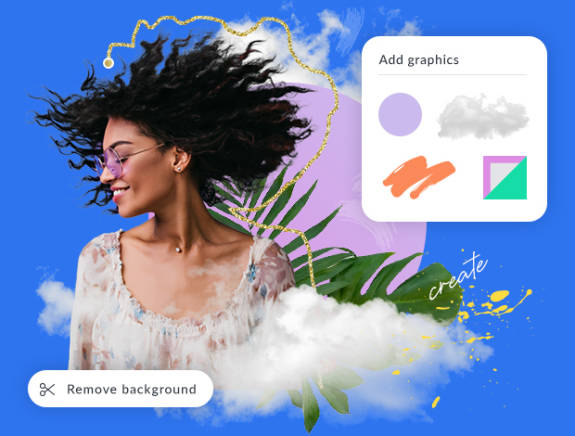
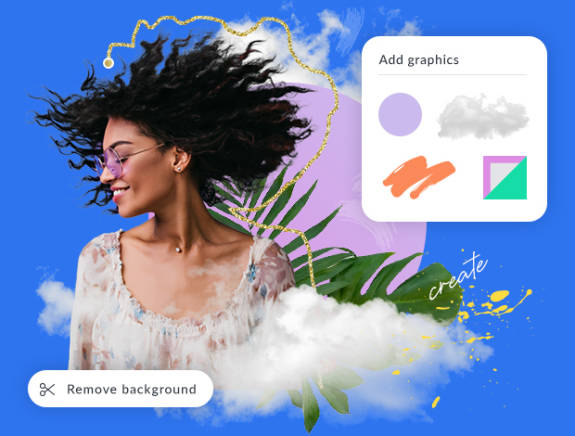
Add stock photos, fonts, graphics, logos, and textures. Anything you want to make your design pop.
Download and share!
Make anything and everything — memes, slideshows, vision boards, book covers, photo collages, and so much more.