Show your spooky spirit and put the “happy” in “Happy Halloween” when you dress up your blog, website, or social media profile for the holiday. It’s the equivalent of donning a pair of cat ears or stringing around fake spiderwebs IRL.
Use PicMonkey’s Halloween-themed templates, graphics, textures, and more to give your brand a stand-out costume. We’ll show you some design tricks, and treat you to some creepily creative ideas for getting a scary-cool look.
Use Halloween design templates to make banners and posts

Customize this Facebook cover template for Halloween
Your header is a great place to set a seasonal tone for your social media page, blog, or website. You can do something as subtle as changing the font, or go the other direction and give your site a complete makeover.
Put a little motion in your Insta feed when you add a stock video to your next post. Browse all Halloween design templates.
Swap out your everyday page art for something spookier. Create new covers or banners quickly when you start with a design template made especially with Halloween in mind. That means they’re sized right for whatever social media channel you are posting to, and they’ve been pre-creeped out with Halloween-ish graphics and fonts. Of course, you can choose your own graphics, fonts, and images if you want because templates are fully customizable.

Customize this YouTube thumbnail template or browse all Halloween templates
Quick steps for making a social media design with a template:
Open a template in the PicMonkey editor.
Customize with your own images and words.
Spook-ify with Halloween graphics, textures, and effects.
Share and scare with your new social media art!
Tip: Some social media channels allow you to post a temporary banner or profile picture, which means you can set an expiration date on your themed designs so they’ll disappear after the holiday’s over.
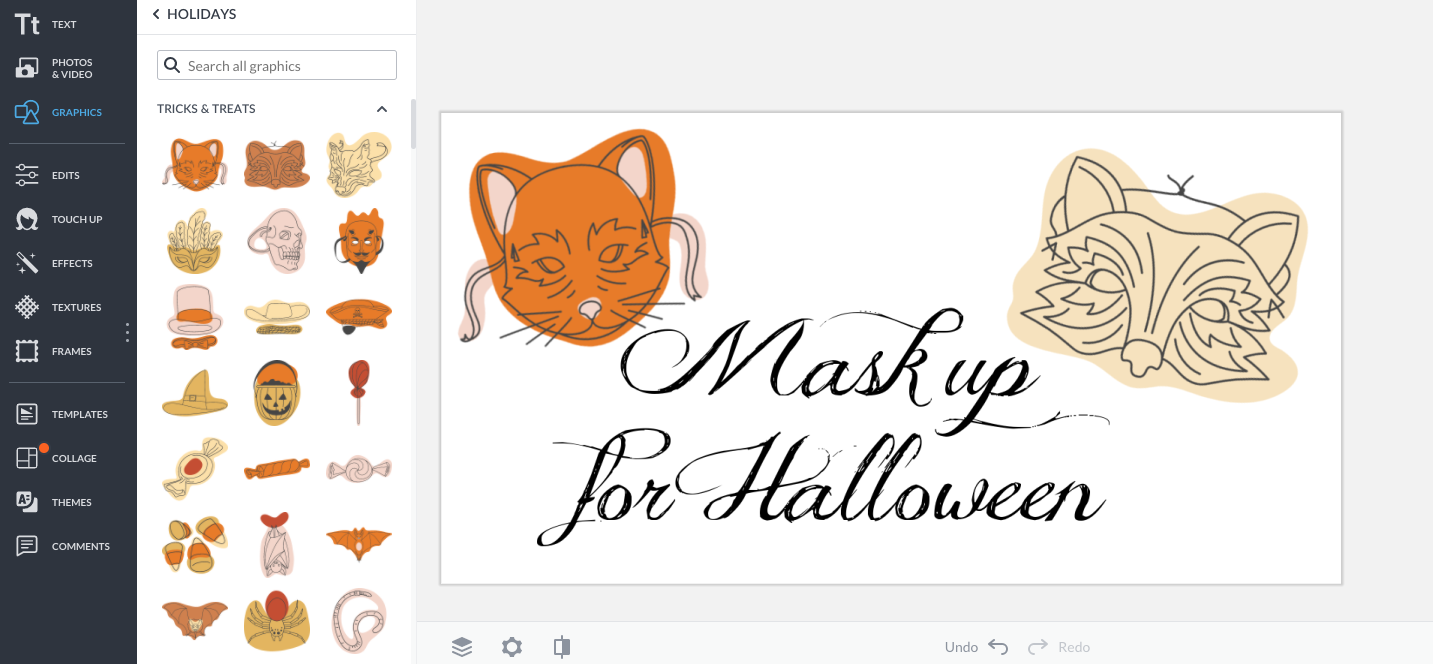
Create a Halloween banners with a blank canvas and graphics
Start a Halloween design with a blank canvas gives you a lot of creative freedom. Add a few of our seasonal fall, Halloween, or Day of the Dead-themed graphics and you've got yourself a festive design!

Browse thousands of graphics and make original Halloween designs. Also check out all of our spooky fonts!
Quick steps for making a banner from a blank canvas:
Click Create New in PicMonkey.
Select Blank Canvas.
Choose a pre-set size, or enter your dimensions.
Spook-ify with Halloween graphics, textures, fonts, and effects.
Upload to your website!
If you want to dress up your banner more, add a background image or two (or eight). These can be anything you want — items from our Graphics or Themes tabs, stock photos or videos, your own photos, or images from your Hub. Move these around, edit them, and duplicate them to get just the look you want. When it’s looking sufficiently frightening, you can flatten it on the Layers palette. This will keep you from accidentally moving something when you’re adding text.

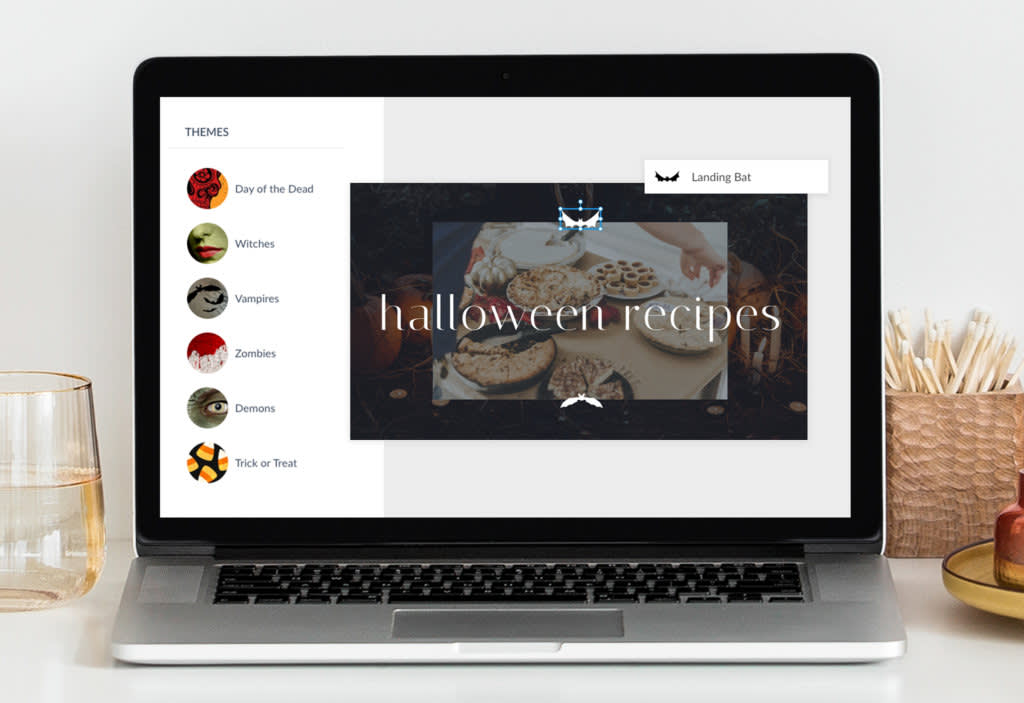
Check out our holiday Themes section in the Editor, a curated collection of graphics, fonts, effects, and textures perfect for the season.
Create promo posts and flyers for Halloween sales

Browse more Halloween templates
Because Halloween is such a fun holiday and one that sees people of all ages out and about, it’s a great time for a (socially-distanced) party or a special promotion for your business.

We have Halloween and fall templates for everything from social media to email to flyers to cards
Do you have an ecommerce business? Post your wicked wares to social media or advertise a sale. Of course, the best way to promote any of these events is via your social media feed.
Happy Halloween!
